Best Practices: File Sizes
When creating microapps, it’s important to ensure your assets are appropriately scaled to provide the best experience for your viewers. We put together a list of best practices for everything from aspect ratios to videos to microapp sizes so you can prepare your microapps for on- and offline use.

Page Dimensions
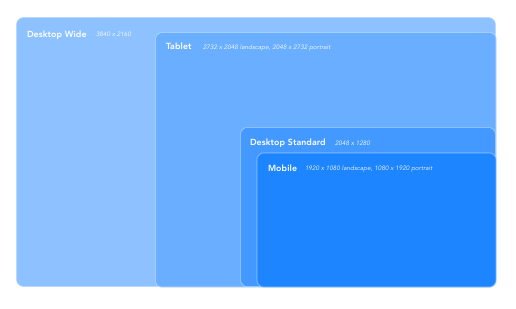
You can choose from four sizes to build your microapps:
Desktop Wide: 16:9 aspect ratio (3840x2160p)
Desktop Standard: 8:5 aspect ratio (2048x1280p)
Tablet: 3:4 aspect ratio (2048 x 2732p) (can be oriented portrait or landscape)
Mobile: 9:16 aspect ratio (1080x1920p) (can be oriented portrait or landscape)
It’s best to upload your pages at the same pixel size you choose. Smaller will cause your microapp to appear at low resolution, and larger will create unnecessarily oversize files.
Microapp Sizes
Tiled has no maximum file size for uploaded assets or final microapps, so you are free to make microapps as expansive as you wish — but if you’re making a very large microapp, you’ll need to be aware of issues with loading and lagging that come with this. We see best performance with microapps under 300 MB.
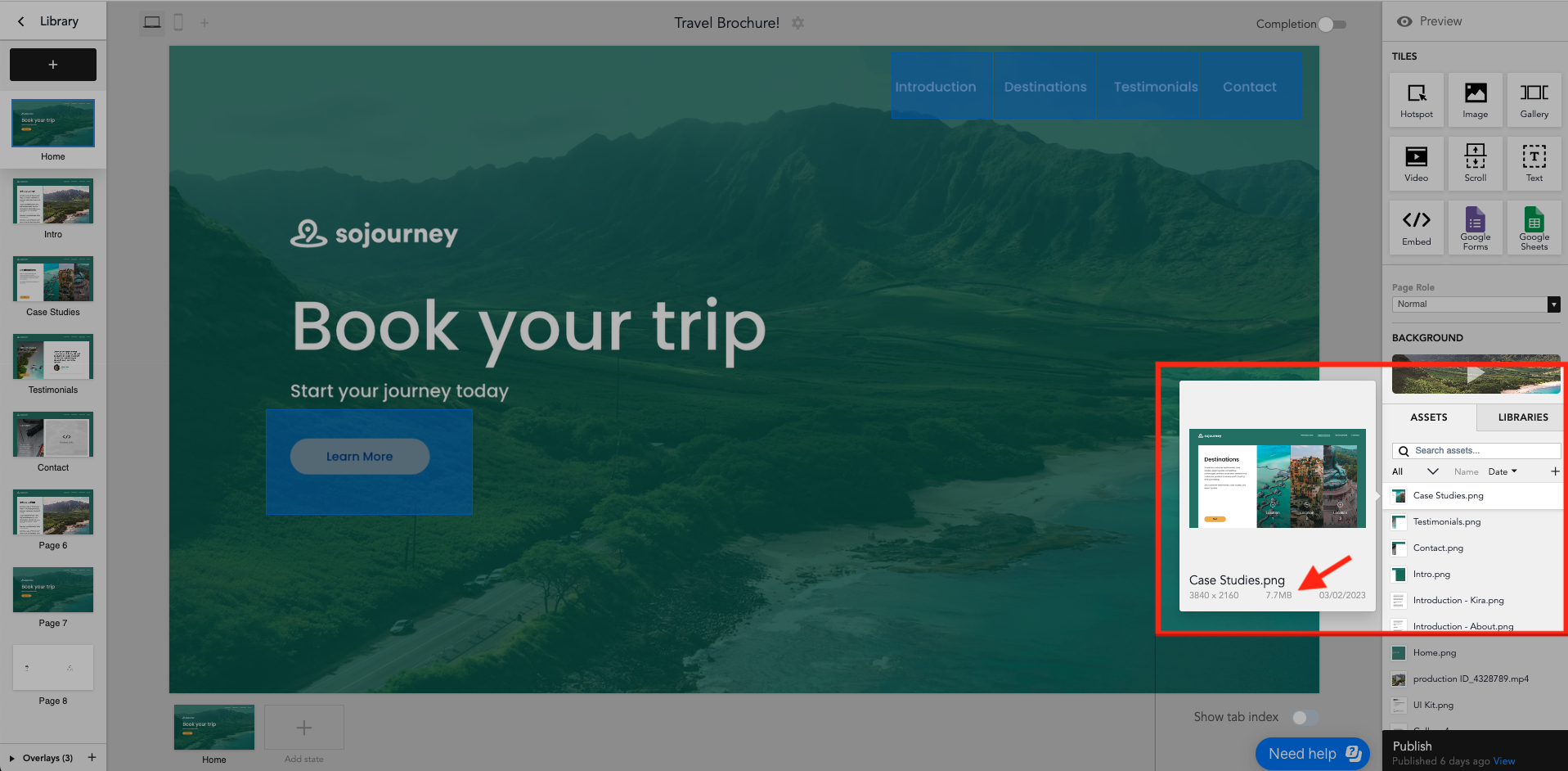
You can quickly see the sizes of the assets in your microapp by hovering over the images from while in the Tiled Builder. (See image below)

If your microapp is particularly large or video heavy (as lots of ours are) this may be difficult to achieve, so we suggest downloading those microapps to your device in advance if you have plans to present them so you don’t need to worry about load time or the strength of your connection. You will always be able to remove microapps from your device and download them again later if you are concerned about storage space.
Asset over 500MB can not be uploaded to Tiled.
Cover Image Sizes
A cover image is shown when viewing a microapp in your library, or when a microapp is loading in a browser window for the first time. We recommend creating a cover image for every published microapp.
Cover Image Dimensions: 504px x 224px at 72 dpi. (Aspect ratio: 2.25:1)
Video Sizes
Video is the main way microapps become large and bloated. We suggest compressing all videos before importing them into Tiled. If possible, try to use videos under 10 MB, especially for backgrounds and motion graphics. If you plan to have longer videos in your microapp, it’s best not to set these on autoplay to accommodate load time. We recommend keeping the total size of all videos in a microapp under 50 MB.
To compress videos, we like using Handbrake. We even made a tutorial to help you use it.
Embedded Content
If you're embedding any content from elsewhere on the web without hosting those files in your microapp, you will be unable to access this content offline. This applies to anything added via the embed tile (including other microapps), Google drive materials embedded using their respective tiles, and video or audio that is set to stream by linking via URL. Any embedded content will not be included in the size of your microapp, so this method can reduce bloat, but it is not recommended for microapps you intend to download.