Alternative Text in Microapps
Tiled wants to help create engaging microapps for all users. Many aspects of a microapp’s accessibility are determined by the designers of a microapp, but we are working toward making both microapps and our own interface accessible where possible.
Our vision is to introduce a communication platform and medium that everyone can benefit from. We are working toward making microapps accessible starting with microapp tiles.
- Microapp creators can add alternative text and titles to microapp tiles in the builder
- Microapp viewers can use screen readers to read the configured text description in the HTML
We will be providing more accessibility features to come and are working toward being 100% accessible.
1. Drag any accessible tile in the builder to your desired page
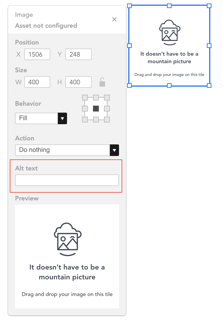
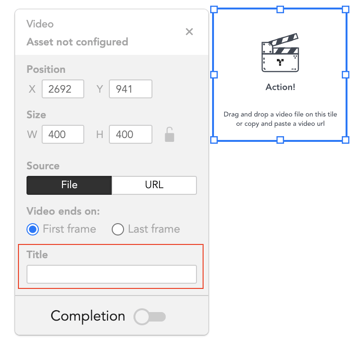
2. Add your desired description to the corresponding accessibility field in the tile flyout
- Alt text

- Title

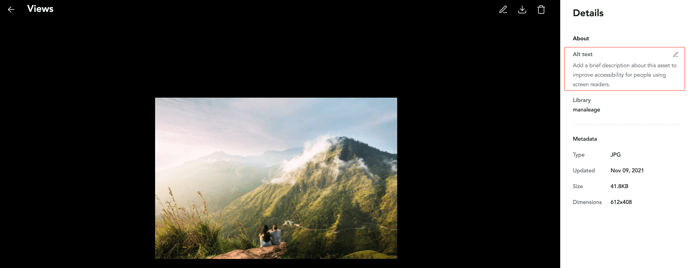
Asset Library
For Asset Library assets, you must add your desired description to the corresponding accessibility field from the Asset Library preview. This description will show automatically wherever the asset is used.

3. Add your desired description for page, state, or overlay names
Hotspots with targets leverage the name of the page/state/overlay for the accessibility aria-label. Overlays leverage the name of the overlay for the accessibility aria-label.
Existing descriptions in the accessibility field will persist if you replace a local asset with the same local asset type. The existing description in the accessibility field will clear out if you replace a local tile asset with a different local asset type or global asset.