Tiled supports the ability to set the tabbing order for elements within a microapp by using a new feature in the builder. Microapp creators can ensure that keyboard shortcut users. This allows recipients of microapps who leverage the keyboard shortcuts to navigate through the microapp in the most logical way.
- Start in the Tiled Builder.
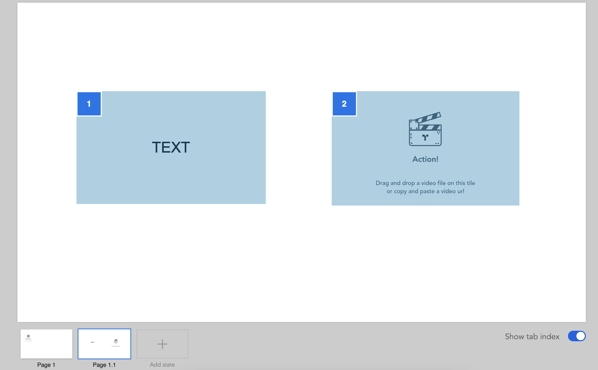
- Toggle on Show tab index, in the bottom right corner of the canvas.

- Add tiles to the microapp canvas. The tab index input field will appear for each tile and a tab index value auto-generated based on the order it is added to the canvas. Each microapp screen can have its own tabbing order set (page, page state, overlay, scrolling canvas, and scroll state). The tile index value will persist when copy and pasting a tile from one screen to another, similar to tile properties when copy and pasted.
- Change the tab index value for a tile by clicking into the tab index input field on the tile. Update the value with your desired order number. Values can be deleted to make the element unfocusable.
A value of NA will appear on elements that have no tab index value making it unfocusable.
If more than one tile has the same tab index value, the web browser will determine the tabbing order between the two elements
If you have a previously created microapp and turn the "show tab index" toggle on, the tab index value for all the tiles will display NA. The tiles are still focusable, but the tabbing order is up to the web browser. You can update the tab index values from NA to your desired values.
