The Hotspot Tile is the foundation of building interactivity into your microapp. In the Tiled Builder, you can easily create hotspots on your microapp pages to link other microapp pages, overlays, external websites, external files, phone numbers, or email addresses.
Create a Hotspot
1. From the Microapp Builder, click and drag the Hotspot Tile from the tile panel to the desired location on your page and adjust the size to fit over the top of your element.

You can also click the Hotspot icon in the tile panel to activate the Hotspot tile and then select the area that you want to cover - if that feels more natural. Whatever floats your boat ⛵

2. Hotspots appear as colored squares in editing mode that is not visible to recipients when the microapp is shared. Once placed, you can move and resize the hotspot as needed.
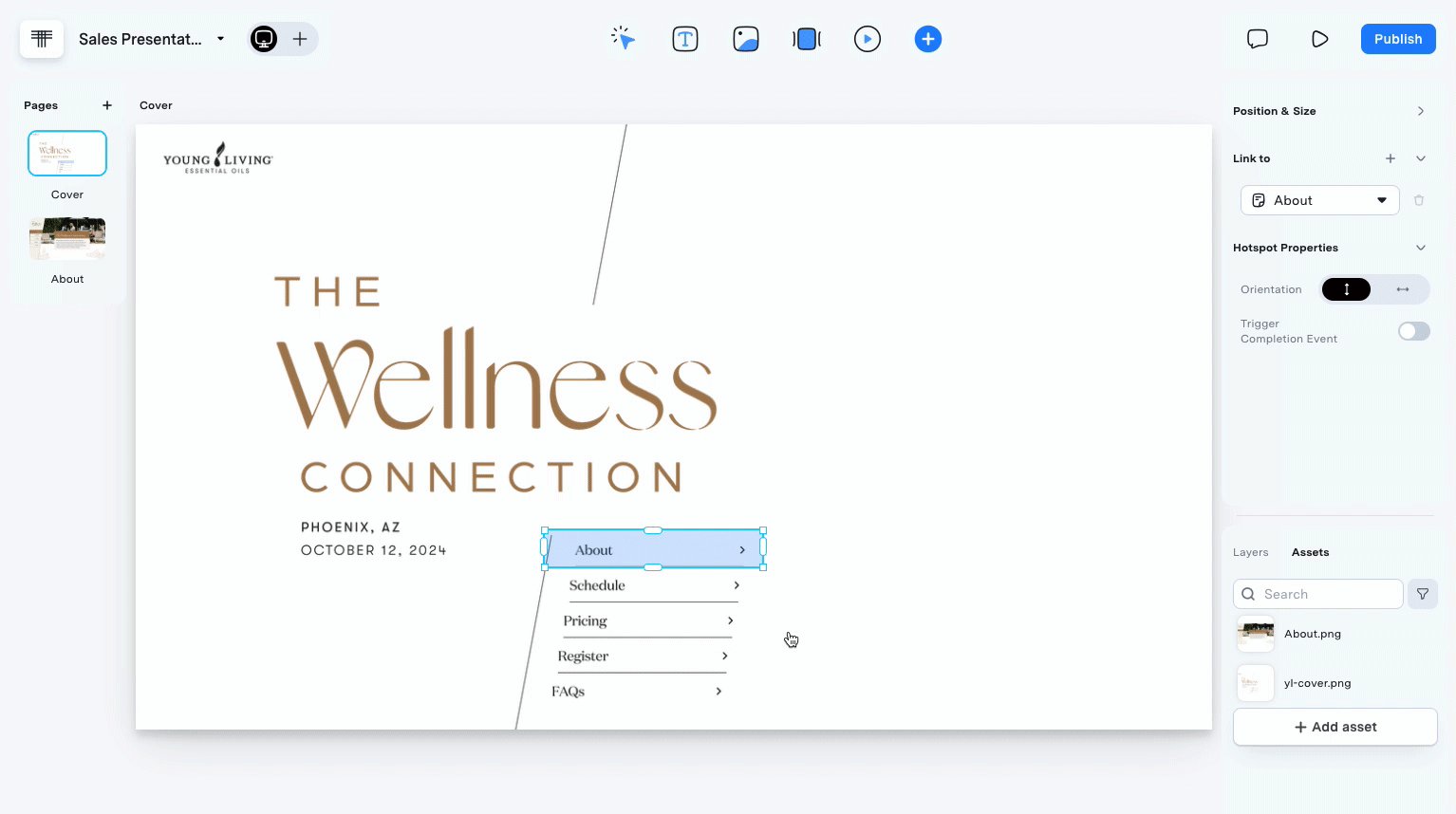
3. Once you have placed the Hotspot Tile, you can then specify where you'd like it to link to. In the Properties Panel on the right-hand side under Link to, select which page, overlay, etc. you'd like to connect your hotspot to.

You can specify the following types of targets:
| Target | Description |
|---|---|
|
Microapp Pages or Overlays |
Tiled lists all the available microapp pages, subpages and overlays to link to by name in sequential order. Select the desired screen to link it. |
|
External URL |
You can link to an external web page or an external file that you want opened (like a PDF) or downloaded. Select External URL from the dropdown list. Paste the link to the webpage or file in the URL field. When selected, Tiled opens the location in a web browser. |
| Phone Number | Tiled allows you to link the Hotspot to a phone number. Select Phone Number from the dropdown list, and enter the desired number. When selected, the viewer’s device attempts to call the telephone number using the configured default application. |
| Tiled allows you to link the Hotspot to an email address. Select Email from the dropdown list, and enter the desired email address. When selected, the viewer’s device attempts to create an email message using the default email application, with the specified address in the TO field. |
Create a Multi-Hotspot

- If you design a microapp page where you want to link multiple elements (i.e. your menu navigation) that are grouped together side-by-side or on top of each other, you can create a Multi-Hotspot.
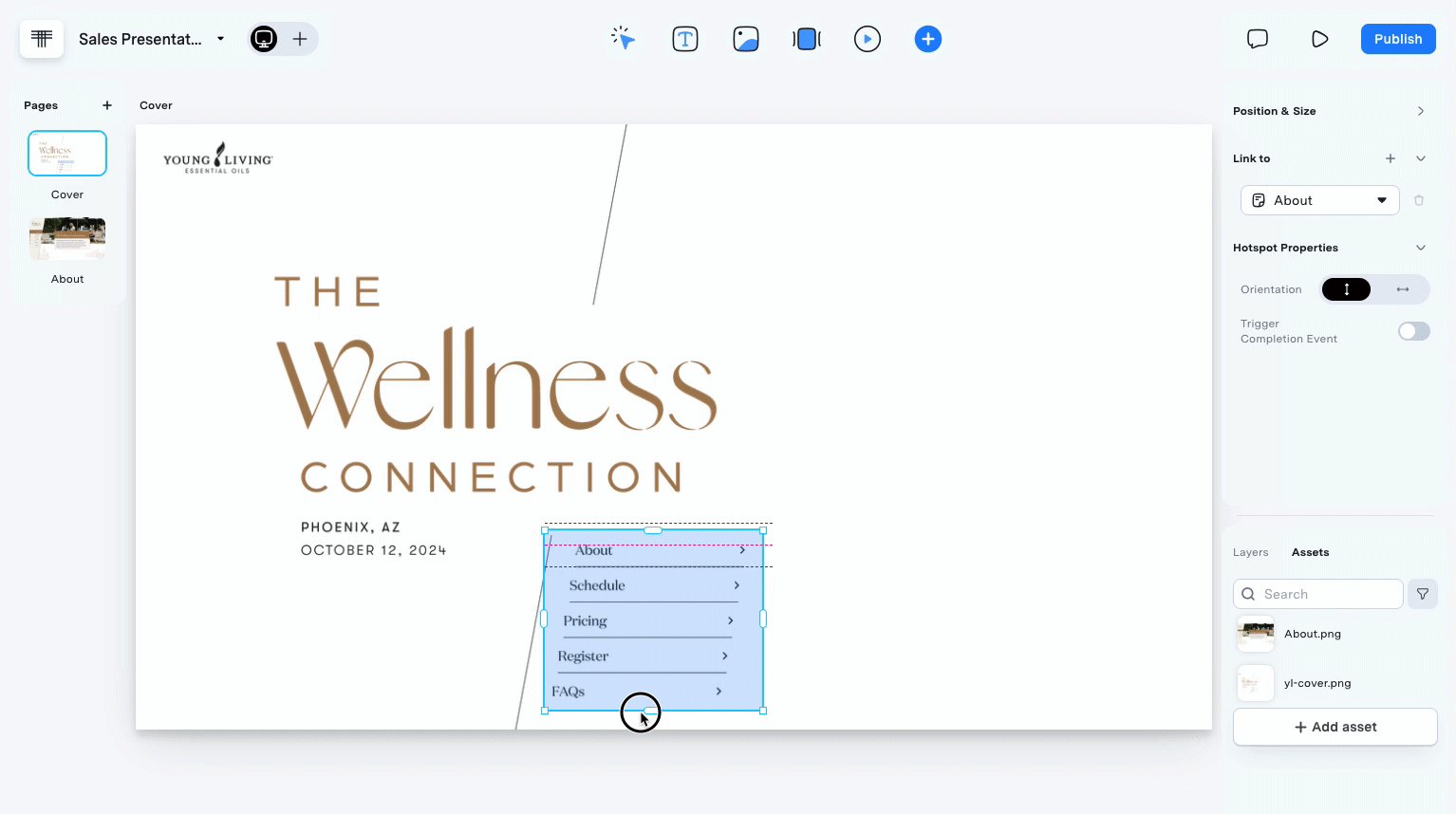
- Place the hotspot as normal, creating the initial link, and then adjust it so that it covers all of the elements you want linked.
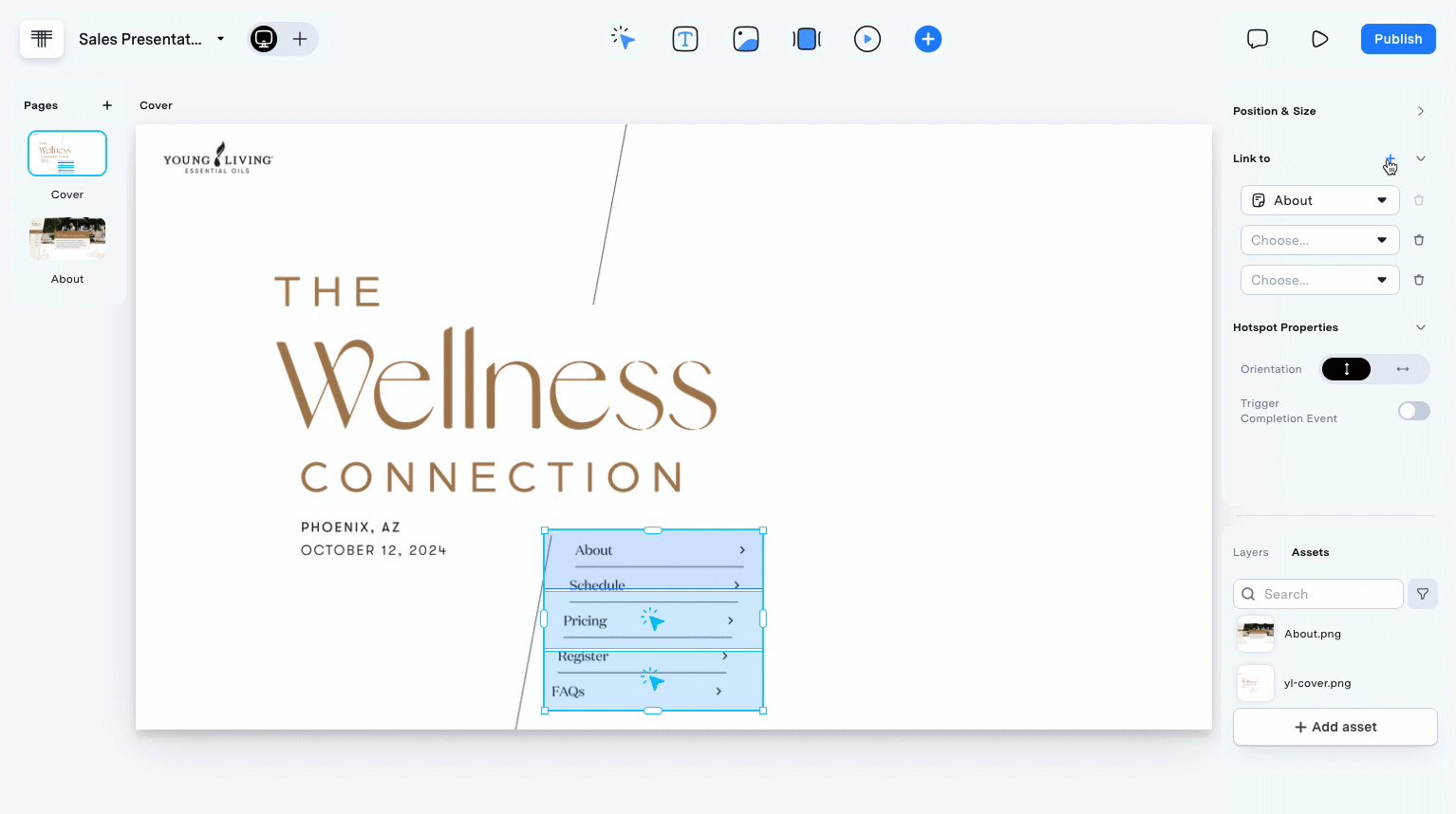
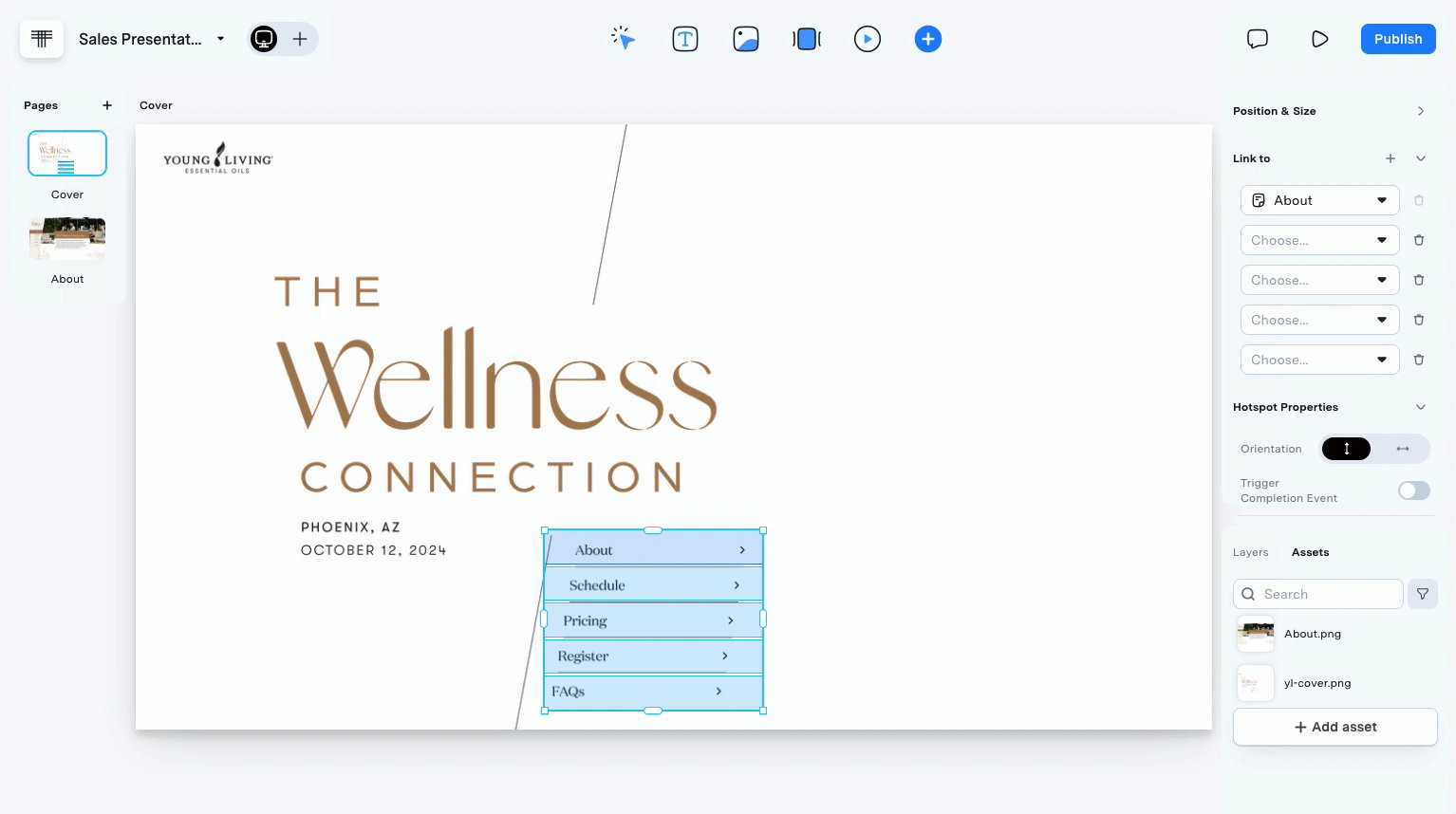
- In the Properties Panel under the Link to category, repeatedly click the "➕" button to add a Hotspot until you equal the number of desired links. The Tiled Editor divides the hotspot into equal partitions. Specify hotspot link destinations for each partition as desired.
- By default, the Tiled Builder divides the hotspots into vertical partitions. In the Properties Panel under Hotspot Properties you can toggle the Orientation to switch between vertical & horizontal, depending on what best fits your design.
To delete a partition, simply click the trash can icon 🗑️ to remove it from the list.

Create a Transition
If you want a transition for your link, such as a fade, once you have selected the link destination, click the Transition dropdown to enable the Fade option. No Transition is selected by default.

Hotspot as a Completion Event ✅
You can configure the hotspot as a Completion Event, so that when the viewer selects the link, Tiled records it as a Completion Event - used as a way to identify if a presenter or viewer made it to a certain section (or in this case, hotspot) of a microapp.
To set the hotspot as a completion event, in the Properties Panel, under Hotspot Properties move the Trigger Completion Event slider to the right.
Completion events are associated with the entire hotspot. If Completion is selected for a multi-hotspot, then all links activate the completion event.
