Add custom HTML or JavaScript directly to your microapp. The Script tile is a great 'low-code' way to incorporate chat bots, pop-up forms or other embeddable media into your microapps. Scripts can be written directly in the Script tile or copy and pasted from a code editor.
How does it work?
- When building with a Script tile, users can expect the script to respect the sizing and positioning of the tile.
- When building with a Script tile, users can expect the script to load only when navigating to a screen that contains the script tile.
- When viewing a microapp built with a Script tile, Scripts will not remain in the browser session/memory when the user navigates away from the microapp viewer
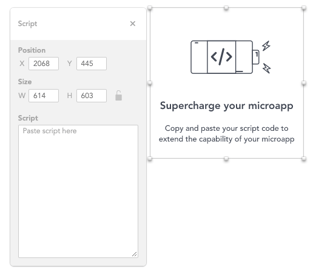
Add a Script tile
Navigate to the desired page of your microapp in the Builder. Drag a Script tile ( ![]() ) from the toolbar to the desired location on the page, where you can resize it to your specifications or needs.
) from the toolbar to the desired location on the page, where you can resize it to your specifications or needs.

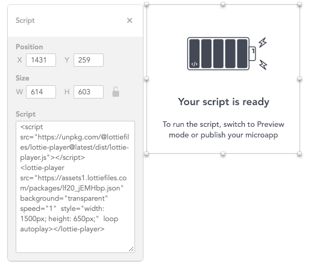
Type or copy and paste a script in the strong>Script field. Once a script is added the tile's default image will update to let you know it is ready to be viewed. You can only view the script output when the page is in preview mode.

Delete a Script tile
To delete a Script tile, ensure that the tile is selected and press the DELETE key.
⚠️ Important Note
Errors in scripts pasted from third parties can prevent your microapp from loading properly. Tiled does not validate custom code.
