This article defines and briefly describes the many components and panels in the Tiled Microapp Builder, as well as provides links to additional articles that describe how to best use them.

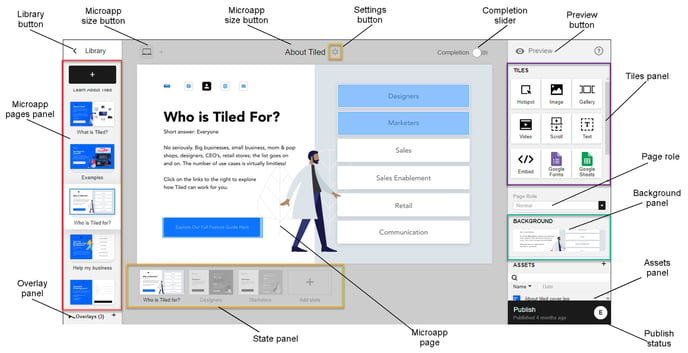
Library button
Pressing the Library button (located in the top left corner in the above screenshot) returns you to the Tiled Library page. For more information about the Tiled Library page, see Navigating the Tiled Library.
Tiled automatically saves your work, however, you must Publish the microapp in order for the changes that have been made in Builder to be applied to the microapp when it is shared.
Microapp pages panel
The Microapp pages panel (highlighted in red) lists all of the pages you have created for your microapp in their designated order. Each page includes a snapshot of the microapp page and the name of the page.
- To add a new microapp page, click the plus (+) button, and a new microapp page is added to the end of the list of microapps. Each page is automatically named Page X, where X is the page number.
- To rename the microapp page, click the microapp name to highlight it, and enter the new name of the page.
- To move a microapp page, click the microapp snapshot and drag it to the desired location in the Microapp page panel.
- To duplicate a microapp page, click the three-dot button and select Duplicate. The duplicated page is added to the end of the list of microapps.
- To convert a microapp page into an overlay page, click the three-dot button and select Make into an overlay. The page is now moved to the Overlay panel.
- To delete a microapp page, click the three-dot button and select Delete.
Overlay panel
The Overlay panel (located in the bottom left-hand corner of the builder) lists all of the overlays you have created for your microapp in their designated order. Each page includes a snapshot of the overlay and the name of the overlay.
- To add a new overlay page, click the plus (+) button, and a new overlay page is added to the end of the list of microapps. Each page is automatically named Page X, where X is the page number.
- To rename the overlay page, click the name to highlight it, and enter the new name of the page.
- To move an overlay page, click the overlay snapshot and drag it to the desired location in the overlay panel.
- To duplicate an overlay page, click the three-dot button and select Duplicate. The duplicated overlay is added to the end of the list in the overlay panels.
- To convert an overlay page into a microapp page, click the three-dot button and select Make into a normal page. The page is now moved to the Microapp page panel.
- To delete an overlay page, click the three-dot button and select Delete.
Microapp size button
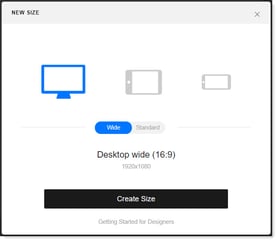
When you initially create your microapp, the design dimensions for the microapp pages are specified, based on the intended device used to view the microapp (Mobile, Tablet or Desktop). Clicking the Microapp Size button (located in the top left-hand side of the builder) opens the New Size window.

From here you can create an additional microapp size. Select the desired size and click the Create Size button.
Note: The new microapp size does not copy any existing microapp pages that you have created.
Microapp nameThe Microapp name (located in the top center of the builder) is listed at the top of every microapp page. You can change the name by clicking the Settings button.
Settings buttonClick the Settings gear icon (highlighted in mustard yellow) to open the Microapp Settings window for your microapp.
From this window you can do the following:
- Change the general look and feel of your microapp.
- Update the security options for your microapp.
- Enable dynamic personalization options for your microapp.
- Share your microapp with other users.
For more information, see Changing your Microapp Settings.
Completion slider
Click the Completion slide bar (located in the top right-hand side of the builder) to the right to specify the current microapp page as a completion event, where Tiled records that a user successfully completed viewing that specific page.
To select, move the slide bar to the right so that it becomes green. A green check mark is displayed below the thumbnail for the page in the Microapp page panel.
To deselect, move the slide bar to the left so that it becomes white. The green check mark is removed for the page in the Microapp page panel.
For more information, see Specifying a Completion Event (coming soon).
Microapp pageThe microapp page area (in the center of the builder) is where tiles are placed to add assets, hotspots, and other elements to your page. You can select placed elements and move, edit or delete them as needed.
State panel
States are smaller sub-pages that are grouped with the source page of your microapp. Users can engage with elements (such as hotspots or quizzes) on your microapp to access different states without accessing a different microapp page.
All of the states for a microapp page are listed in the State panel (highlighted in yellow) beneath the Microapp page.
For more information, see Adding States to your Microapp Pages.
Preview button
Clicking the Preview button (in the top right-hand corner of the builder) displays the microapp page as it will be viewed and interacted with by your viewers once the microapp is published.
Tiles panel
The Tiles panel (highlighted in violet) displays all of the tiles that you can use with your microapp page.
| Tile | Description |
| Hotspot | Allows you to define an area on your microapp page that can link to other microapp pages, websites, files, phone numbers, or email addresses. |
| Image | Allows you to place a graphic or photo asset on your microapp page. |
| Gallery | Allows you to create a gallery of images in your microapp that your viewers will be able to browse through without changing to a different microapp page. |
| Video | Allows you to place a video asset on your microapp page. |
| Scroll | Allows you to create content that stretches beyond the bounds of a microapp page, where your viewers engage with the tile dynamically by moving it horizontally or vertically. |
| Text | Allows you to manually create text on your microapp page. For more information, see Adding Text to your Microapp Page. |
| Embed | Allows you to embed an existing microapp, or other resource in an Embed Tile on your microapp page. |
| Google Forms/ Google Sheets | Allows you to embed existing Google Forms and Google Sheets into pages of your microapp. For more information, see Embedding Google Form and Sheets in your Microapp. |
| Quiz | Allows you to create a multi-question quiz within your microapp that you can use to confirm participation or test your viewers. |
| Script | Allows you to use an HTML script directly onto a microapp page. |
Page Role
The Page Role list (on the right-hand side of the builder in the center) allows you to change the role of your microapp page. Tiled has defined three roles for microapp pages:
- Normal
- State
- Overlay
You can click the drop-down list and select the desired new role for your page.
Background panel
The Background panel (highlighted in green) allows you to easily designate an image or video asset as the background of the microapp page. Drag the desired asset from the Asset panel to the Background panel to set it as your background. For more information, see How to set a Background.
Assets panel
The Assets panel (located in the bottom right-hand side of the builder) lists all of the assets that you have imported to the microapp. These assets can be used on any page, state, or overlay for any version (i.e., size) of your microapp. For more information, see Adding Assets to your Microapp.
Publish button
Click the Publish button (located in the right-hand corner of the builder) to open the Publish to Groups window which allows you to publish the microapp.
