Scroll Tile
The Scroll Tile allows you to create a Scroll Canvas on a microapp page, state or overlay. The scroll Canvas provides a creative way to design content that stretches outside of the microapp page edge. Content inside of a scroll tile can be viewed by scrolling horizontally or vertically within the Scroll Tile. Th Scroll Tile is an excellent device for building more interactive content by engage the viewer with app-like functionality, without code.
- Designing for a Scroll Tile
- Add a Scroll Tile
- Edit the Scroll Canvas
- Scroll Tile Options
- Adding States to the Scroll Canvas
- Reset scroll position
- See the Scroll Tile in Action (🎥 Video Demo)
Designing for a Scroll Tile
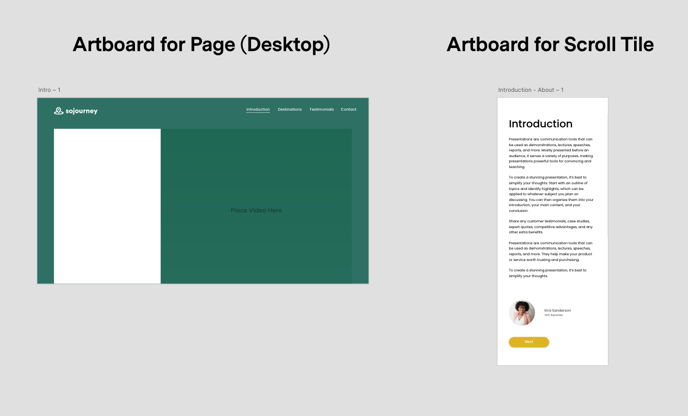
Before using the Scroll Tile in your microapp, it is important to design Page Canvases and Scroll Canvases differently within your design tool. We highly suggest creating a different Artboard (or Frame) for content that is planned to be included in a Scroll Tile. The illustration below shows the comparison of Artboards when building a Desktop-sized microapp that uses a Scroll Tile.

Add a Scroll Tile
Identify the area of your microapp that you would like to include a scroll. You can make the Scroll Tile the entire size of the Page or a just a small part of the microapp page. Once you have placed a Scroll Tile on the page, you can add an asset to the Scroll Canvas from the Asset Library. See the video below for adding a scroll tile.
- Drag a Scroll Tile onto the microapp canvas.
- Resize the Tile to conform with the intended design.
- Drag and drop an Asset from the Asset Library into the Scroll Tile. This will create a Scroll Canvas.
Edit the Scroll Canvas
Once you have placed a Scroll Tile on the page, and added an asset to it you can edit the Scroll Canvas like a Page Canvas.
- Click on the Edit Scroll Canvas or double click the Scroll Tile.
- Drag and drop the hotspot, video, gallery or Image tile of your choice onto the Scroll Canvas.
- Preview your microapp to ensure it functions as anticipated.
Scroll Tile Options
The Scroll Tile settings allow you to configure the following options for your Scroll Tile.
| Position (x,y) | The position is the x,y coordinates for the top left corner of the scroll tile, in relation to the top left corner of the Page Canvas. |
| Size (w,h) | The size are the dimensions the width and height of the Tile denoted in pixels. |
| Scrolling Direction | Click the drop-down list and select the desired direction, Vertical or Horizontal, which you want your viewers to scroll the Scroll Tile. |
| Maintain Scroll Position | Maintains the position on the scroll tile even after the viewer navigates to another state or page. |
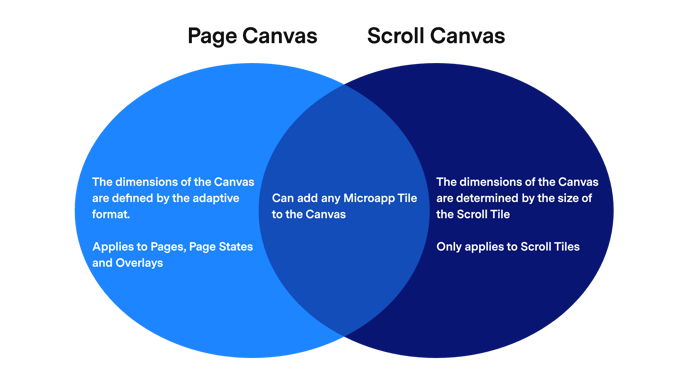
Page Canvas vs. Scroll Canvas
You can add any and as many Tiles to the Scroll Canvas by clicking Edit Scroll Canvas on the tile flyout, or double clicking the Scroll tile in the builder canvas.
Once you are finished adding tiles, click Back or a microapp page to exit the Scroll Canvas Editor.
The Illustration below shows the similarities and differences between a Page Canvas and a Scroll Canvas:

Adding Scroll States
Similar to Page states, the scroll canvas has scroll states. The important distinction is that page states are always the size and dimensions of the microapp canvas whereas a scroll state will inherit the size and dimensions of the scroll tile.
Scroll states should be used when you wish to include multiple scroll canvases on within the same microapp page.
Click the Add State button at the bottom of the Scroll Canvas to add an additional state to the canvas. You can then edit it as a State. For more information, see Adding States to your Microapp Pages.
Configure the 'reset scroll position' in your scroll canvas
The scroll tile is a great way to enhance an end-user's experience when viewing a microapp. To improve their scrolling experience, we have introduced a feature to easily reset the scroll position using a hotspot. This feature allows microapp creators to help end-users instantly jump back to the beginning of the scroll with a single click.
- Add a scroll tile to the builder canvas.
- Add an image to edit the scroll tile.
- Add a hotspot to the end of your scroll canvas.
- Select Reset scroll position from the hotspot Target dropdown.

- Publish or preview your microapp.
- View your microapp and scroll down to the hotspot
- Click the hotspot. You should experience an automatic scroll back to the beginning of the scroll.
See the Scroll Tiled in Action
⚠️ Copy and Pasting Tiles in a Scroll Canvas
Since Scroll canvasses vary widely in size, copy and pasting tiles size across scroll tiles is not recommended.